 08-15-2012, 03:19 PM
08-15-2012, 03:19 PM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
 تحميل قالب / استايل بلوجر Simple View المعرب
تحميل قالب / استايل بلوجر Simple View المعرب

تحميل قالب / استايل بلوجر Simple View المعرب
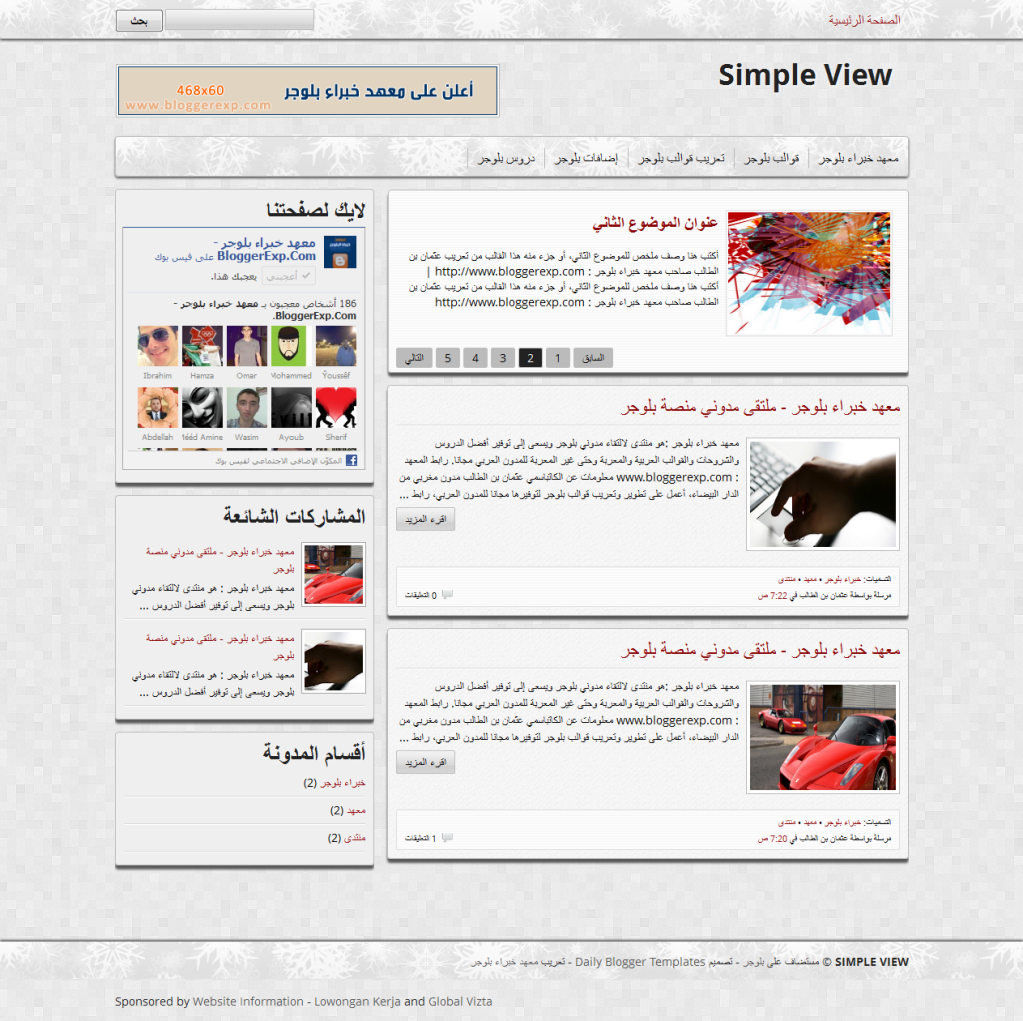
قالب / استايل Simple View المعرب لبلوجر blogger: قالب / استايل بلوجر ورمادي بعمود للإضافات على اليسار وبدون أعمدة فوتر.
تعديل السلايدر :
من تحرير HTML قم بتوسيع قوالب عناصر واجهة المستخدم واوجد الكود التالي :
كود:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div id='feature'>
<div class='sliderwrapper' id='slider1'>
<div class='contentdiv'>
<div class='thumb'>
<img src='http://2.bp.blogspot.com/-gvDg8iuj2UE/UBFRTK8XnTI/AAAAAAAAAG8/rEpPrwZ0mM4/s1600/different-but-simple-abstract-31000.jpg'/>
</div>
<div class='desc'>
<h3><a href='#'>عنوان الموضوع الأول</a></h3>
<p> أكتب هنا وصف ملخص للموضوع الأول، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الأول، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p>
</div>
</div>
<div class='contentdiv'>
<div class='thumb'>
<img src='http://3.bp.blogspot.com/-ONfZcCrQQDA/UBFSMwnVbuI/AAAAAAAAAHE/1PFH1dBZVWE/s320/oversized_stroke_10.gif'/>
</div>
<div class='desc'>
<h3><a href='#'>عنوان الموضوع الثاني</a></h3>
<p> أكتب هنا وصف ملخص للموضوع الثاني، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الثاني، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p>
</div>
</div>
<div class='contentdiv'>
<div class='thumb'>
<img src='http://3.bp.blogspot.com/-rFwFxhu6KbY/UBFTnMkfYnI/AAAAAAAAAHU/JhTkuXCtXA4/s1600/13877-bigthumbnail.jpg'/>
</div>
<div class='desc'>
<h3><a href='#'>عنوان الموضوع الثالث</a></h3>
<p> أكتب هنا وصف ملخص للموضوع الثالث، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الثالث، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p>
</div>
</div>
<div class='contentdiv'>
<div class='thumb'>
<img src='http://1.bp.blogspot.com/-i9Boi_Faer8/UBFTGXyy9tI/AAAAAAAAAHM/l7DMFaqEp4I/s1600/how-to-make-a-a-simple-abstract-picture-in-Bryce-5.5.jpg'/>
</div>
<div class='desc'>
<h3><a href='#'>عنوان الموضوع الرابع</a></h3>
<p> أكتب هنا وصف ملخص للموضوع الرابع، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الرابع، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p>
</div>
</div>
<div class='contentdiv'>
<div class='thumb'>
<img src='http://3.bp.blogspot.com/-i1HA7727-io/UBFUHIBJ__I/AAAAAAAAAHc/lBQOkNqVOfY/s320/Simple-Abstract-Art-Ideas-Images.jpg'/>
</div>
<div class='desc'>
<h3><a href='#'>عنوان الموضوع الخامس</a></h3>
<p> أكتب هنا وصف ملخص للموضوع الخامس، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الخامس، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p>
</div>
</div>
</div>
<div class='pagination' id='paginate-slider1'/>
</div>
</b:if>
</b:if>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
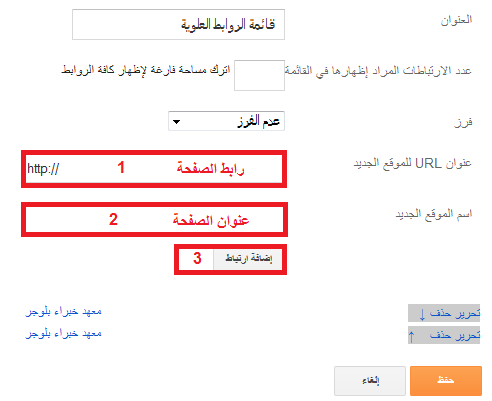
لإضافة روابط إلى القائمة الأفقية :
من التخطيط (عناصر الصفحة) قم بتحرير أداة Top Menu واملء ما يناسبك.
للتوضيح :

أخذ مني التعريب وقتا مهما ولن أسامح أبدا من يحذف حقوق التعريب
+ غير مسجل إذا أعجبك القالب / الاستايل اضغط زر الإعجاب الخاص بالفيسبوك أسفله
باسوورد فك الضغط : www.bloggerexp.com
معاينة القالب - تحميل القالب
__________________

|

|

|