|
|||||||
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
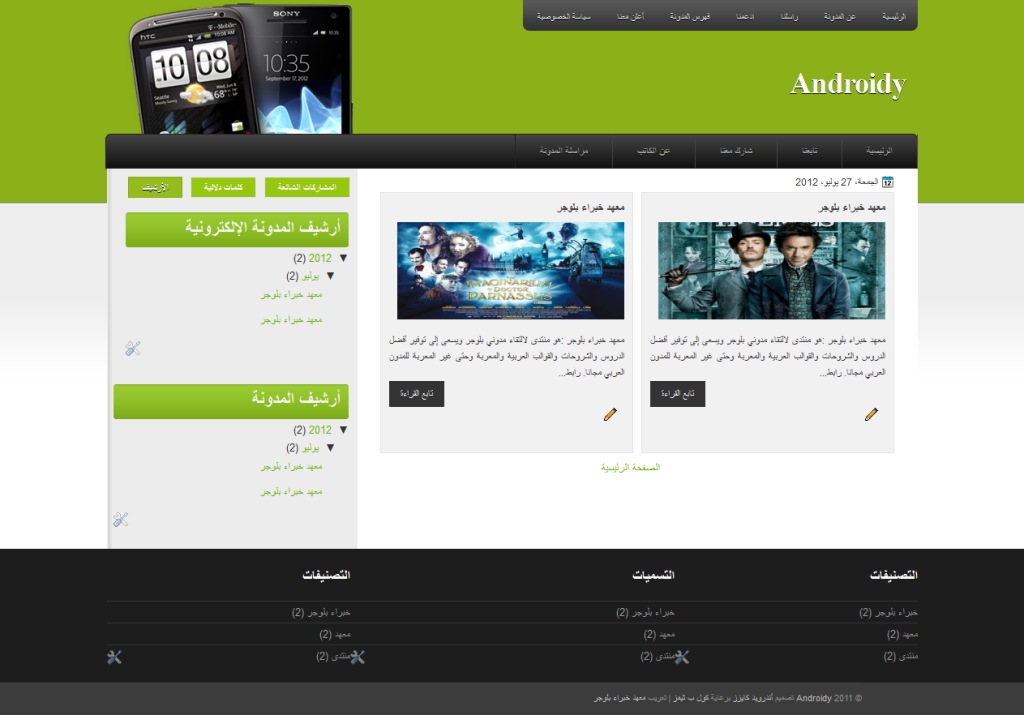
 تحميل قالب / استايل بلوجر Androidy المعرب قالب / استايل Androidy المعرب لبلوجر blogger: قالب / استايل بلوجر أسود ورمادي وأخضر بعمود للإضافات على اليسار مع ثلاثة أعمدة فوتر. أخذ مني التعريب وقتا كبيرا ولن أسامح أبدا من يحذف حقوق التعريب +غير مسجل إذا أعجبك القالب / الاستايل اضغط زر الإعجاب الخاص بالفيسبوك أسفله باسوورد فك الضغط : www.bloggerexp.com معاينة القالب - تحميل القالب
__________________
|
|
|

|
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| androidy, معرب, blogger, استايل, استايل بلوجر, استايلات بلوجر, بلوجر, تحميل, قالب, قالب بلوجر, قوالب بلوجر |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| تحميل قالب / استايل بلوجر proEducation المعرب | admin | قوالب بلوجر عربية ومعربة | 5 | 09-03-2013 06:36 PM |
| تحميل قالب / استايل بلوجر BeautyGames المعرب | admin | قوالب بلوجر عربية ومعربة | 4 | 08-15-2012 02:52 PM |
| تحميل قالب / استايل بلوجر HighTech المعرب | admin | قوالب بلوجر عربية ومعربة | 0 | 08-09-2012 02:32 AM |
| تحميل قالب / استايل بلوجر HostingNews المعرب | admin | قوالب بلوجر عربية ومعربة | 3 | 08-08-2012 01:16 AM |
| تحميل قالب / استايل بلوجر GoodWork المعرب | admin | قوالب بلوجر عربية ومعربة | 0 | 07-30-2012 03:30 PM |
|
الساعة الآن 03:28 AM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |