|
|||||||
 |
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
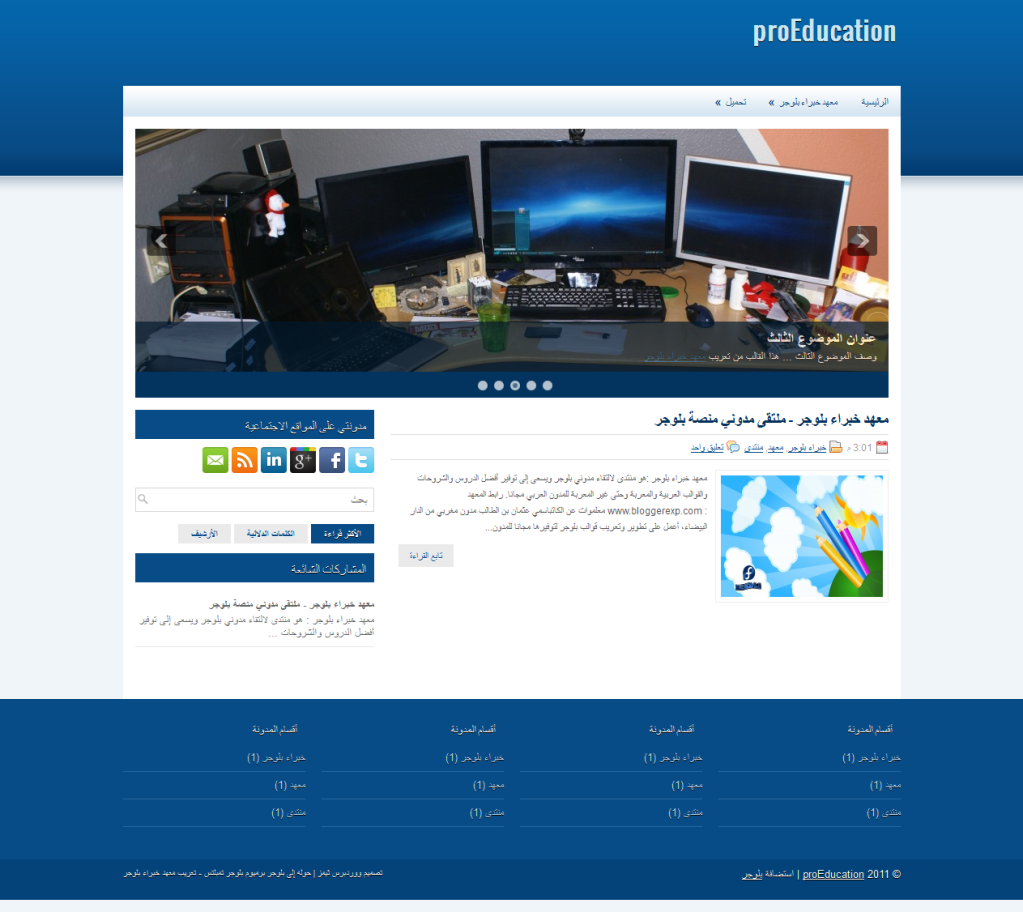
 تحميل قالب / استايل بلوجر proEducation المعرب قالب / استايل ElegantZine المعرب لبلوجر blogger: قالب / استايل بلوجر رمادي بعمود للإضافات على اليسار وبدون أعمدة فوتر. لتعديل أو حذف السلايدر : ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك : كود:
<!-- Featured Content Slider Started -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div class='fp-slider clearfix'>
<div class='fp-slides-container clearfix'>
<div class='fp-slides'>
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://www.bloggerexp.com/'><img src='http://1.bp.blogspot.com/-IhaXefAgI14/T4yThzIrLmI/AAAAAAAAFGY/c0UjnKiScqU/s1600/1.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://www.bloggerexp.com/'>عنوان الموضوع الأول</a>
</h3>
<p>
وصف الموضوع الأول ... هذا القالب من تعريب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a>
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://www.bloggerexp.com/'><img src='http://2.bp.blogspot.com/-3icBWvREL2Q/T4yTkZOBxKI/AAAAAAAAFGg/8qR2Ugq4l9g/s1600/2.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://www.bloggerexp.com/'>عنوان الموضوع الثاني</a>
</h3>
<p>
وصف الموضوع الثاني ... هذا القالب من تعريب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a>
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://www.bloggerexp.com/'><img src='http://4.bp.blogspot.com/-AkFUrPf0Y_k/T4yTmsZyZ7I/AAAAAAAAFGo/zg2YzV6XyVw/s1600/3.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://www.bloggerexp.com/'>عنوان الموضوع الثالث</a>
</h3>
<p>
وصف الموضوع الثالث ... هذا القالب من تعريب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a>
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 3 Code End -->
<!-- Slide 4 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://www.bloggerexp.com/'><img src='http://2.bp.blogspot.com/-7KtQYin6GIo/T4yToqUF28I/AAAAAAAAFGw/G3Ts1N1bDOk/s1600/4.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://www.bloggerexp.com/'>عنوان الموضوع الرابع</a>
</h3>
<p>
وصف الموضوع الرابع ... هذا القالب من تعريب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a>
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 4 Code End -->
<!-- Slide 5 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://www.bloggerexp.com/'><img src='http://4.bp.blogspot.com/-aLKHDwuxSiA/T4yTq4kEYRI/AAAAAAAAFG4/T9kGwTuLB64/s1600/5.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://www.bloggerexp.com/'>عنوان الموضوع الخامس</a>
</h3>
<p>
وصف الموضوع الخامس ... هذا القالب من تعريب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a>
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 5 Code End -->
</div>
<div class='fp-nav'>
<span class='fp-pager'/>
</div>
</div>
</div>
<div style='clear:both;'/>
</b:if></b:if>
<!-- Featured Content Slider End -->
غير كل ما عُلِمَ ب: الأزرق إلى رابط الموضوع الأحمر إلى رابط الصورة الأخضر إلى عنوان الموضوع البنفسجي إلى وصف أو ملخص للموضوع لتعديل القائمة الأفقية الرئيسية : ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك : كود:
<div class='span-24'>
<div class='menu-secondary-container'>
<ul class='menus menu-secondary'>
<li><a expr:href='data:blog.homepageUrl'>الرئيسية</a></li>
<li><a href='http://www.bloggerexp.com/'>معهد خبراء بلوجر</a>
<ul class='children'>
<li><a href='http://www.bloggerexp.com/forumdisplay.php?f=5'>قوالب بلوجر</a></li>
<li><a href='http://www.bloggerexp.com/forumdisplay.php?f=7'>تعريب قوالب بلوجر</a></li>
<li><a href='http://www.bloggerexp.com/forumdisplay.php?f=10'>إضافات بلوجر</a></li>
<li><a href='http://www.bloggerexp.com/forumdisplay.php?f=11'>دروس بلوجر</a></li>
</ul>
</li>
<li><a href='#'>تحميل</a>
<ul class='children'>
<li><a href='#'>برامج</a></li>
<li><a href='#'>أفلام</a></li>
<li><a href='#'>ألعاب</a>
<ul class='children'>
<li><a href='#'>ألعاب أطفال</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
 أخذ مني التعريب وقتا كبيرا ولن أسامح أبدا من يحذف حقوق التعريب + غير مسجل إذا أعجبك القالب / الاستايل اضغط زر الإعجاب الخاص بالفيسبوك أسفله باسوورد فك الضغط : www.bloggerexp.com معاينة القالب - تحميل القالب
__________________
|
|
|

|
|
|
#2 |
|
موقوف
   |
__________________
|
|
|

|
|
|
#3 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
شكرا على المرور أخ مصطفى
__________________
|
|
|

|
|
|
#4 |
|
مدون نشيط
   تاريخ التسجيل: Jun 2012
المشاركات: 224
|
__________________
مدونة عرب كافي ... مدونة لكل مطور جديد - تبحث عن دروس إتش أم أل - تبحث عن أكواد و هاكات للمدونات .... كل هذا وأكثر [url]http://cafe-arb.blogspot.com[/url} |
|
|

|
|
|
#5 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
العفو أخي حمزة 
__________________
|
|
|

|
|
|
#6 |
|
مدون جديد
  تاريخ التسجيل: Jun 2013
المشاركات: 56
|
__________________
سبحان الله العظيم و بحمده - لا إله الإ الله - الحمد لله - الله أكبر - استغفر الله العظيم - لا حول و لا قوة الإ بالله تفضلوا بزيارة مدونتى :: http://ar-themes.blogspot.com تفضلوا بزيارة مدونتى :: http://ar-themes.blogspot.com تفضلوا بزيارة مدونتى :: http://ar-themes.blogspot.com |
|
|

|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| معرب, blogger, استايل, بلوجر, تحميل, ستايل بلوجر, ستايلات بلوجر, proeducation, قالب, قالب بلوجر, قوالب بلوجر |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| تحميل قالب / استايل بلوجر Androidy المعرب | admin | قوالب بلوجر عربية ومعربة | 3 | 01-08-2013 12:54 AM |
| تحميل قالب / استايل بلوجر EducationBlog المعرب | admin | قوالب بلوجر عربية ومعربة | 2 | 09-03-2012 11:12 AM |
| تحميل قالب / استايل بلوجر BeautyGames المعرب | admin | قوالب بلوجر عربية ومعربة | 4 | 08-15-2012 02:52 PM |
| تحميل قالب / استايل بلوجر HostingNews المعرب | admin | قوالب بلوجر عربية ومعربة | 3 | 08-08-2012 01:16 AM |
| تحميل قالب / استايل بلوجر GoodWork المعرب | admin | قوالب بلوجر عربية ومعربة | 0 | 07-30-2012 03:30 PM |
|
الساعة الآن 08:08 AM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |