|
|||||||
 |
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
|
|
#1 |
|
مدون جديد
  تاريخ التسجيل: Jul 2012
المشاركات: 61
|
بسم الله الرحمن الرحيم السلام عليكم و رحمة الله وبركاته تحية عطرة على القائمين على هذا الموقع الرائع  حملت القالب المعرب من قبل الاخ عثمان على مدونتى عرباوى تحميل قالب / استايل بلوجر Evident المعرب ~ قالب بسيط ورائع ولاكن ينقصه بعض التعديلات التى اريد المساعدة فيها 1- تغيير السلايدر الى سلايدر اتوماتيكى ( ذاتى التشغيل). 2- اضافة تعليقات الفيس + زر اعجبنى للمواضيع 3- اضافة قائمة اذا اعجبك الموضوع شاركة ( بشكل احترافى اسفل المواضيع) 4- اضافة المواضيع ذات الصلة 5-تغيير الخطوط الى خطوط اكثر احترافيه 6- إضافة الأزرار الجانبية للمواقع الإجتماعية مثل اللى فى الموضوع ده http://www.abu-iyad.com/2012/07/blog-post_11.html اسف على الاطالة ولاكن لثقتى بالمعهد فى تقديم المساعدة كتبت هذا الموضوع  ارجو الاهتمام من خبراء بلوجر عرباوى وفى الختام السلام عليكم رحمة الله وبركاته
__________________
لا اله الا الله محمد رسول الله |
|
|

|
|
|
#2 |
|
مدون جديد
  تاريخ التسجيل: Jul 2012
المشاركات: 61
|
بفضل من الله اضفت 2 , 3, 4, 5 من شروحات بالمعهد ولاكن عند ازالة السلايدر مثل الشرح المقدم هنا http://www.bloggerexp.com/showthread.php?t=3329 يؤثر على القائمة الجانبية (المشاركات ,الاقسام,الارشيف)بتظهر تحت بعض وليس قوائم مخفية. وتركيب اى سلايدر ذاتى التشغيل اخر لا يظبط اى شئ الرجاء المتابعة وعدم النسيان رابط القالب :https://www.box.com/s/qoe56cte7otbzgpn95jp
__________________
لا اله الا الله محمد رسول الله |
|
|

|
|
|
#3 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
حمل القالب من المرفق ركبت لك سلايدر المحترف لذا ابحث عن : كود بلغة HTML:
numposts1 =21; label1 = "إنترنت"; وأضف الكود الموجود بمدونة أبو إياد في أداة HTML/JavaScript
__________________
|
|
|

|
|
|
#4 |
|
مدون جديد
  تاريخ التسجيل: Jul 2012
المشاركات: 61
|
اولا شكرآ اخى عثمان على المتابعة السلايدر تمام بس سؤال ( هو ممكن اخلى يشتغل عشوائى للمواضيع او اخر المواضيع وليس قسم محدد) عند اضافة الاضافة من مدونة ابو اياد لم يظبط القائمة الجانبية المشاركات الشائعة + الاقسام +الارشيف عند الضغط عليهم يذهبوا الى اسفل المدونة وليس التغيير فى القائمة المخفية ده رابط مدونة تجريبية للقوالب جربت عليها القالب بس ماظبطش تجربة
__________________
لا اله الا الله محمد رسول الله |
|
|

|
|
|
#5 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
احذف الأداة أخي وتابع معي جيدا شرح إضافة صناديق المواقع الاجتماعية ثابتة (يسار أو يمين) بلوجر سنضيف أكواد الجافا داخل القالب قبل </head> أي سنضيف هذه الأكواد فقط : كود بلغة HTML:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> <script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script> كود بلغة HTML:
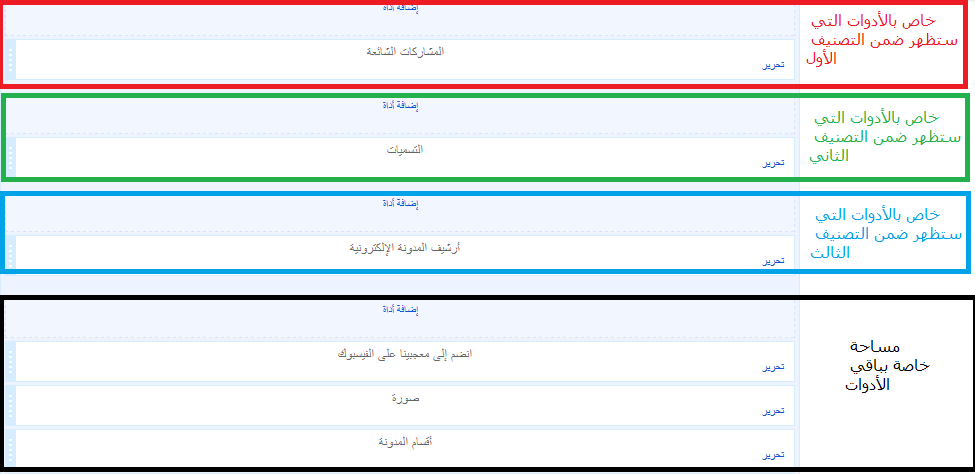
<div id="on"><div id="facebook_right" style="top: 18%;"><div id="facebook_div"><img src="http://2.bp.blogspot.com/-AwJK988Hw9U/T_CUbBXoLmI/AAAAAAAABuM/XIwgqyH0zLw/s1600/facebook-icon.png" alt=""/><iframe src="//www.facebook.com/plugins/likebox.php? href=http://www.facebook.com/bloggerexp&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true"></iframe></div></div></div> <div id="on"><div id="twitter_right" style="top: 35%;"><div id="twitter_div"><img id="twitter_right_img" src="http://2.bp.blogspot.com/-ggLNgeprfJo/T_CUf8BMk8I/AAAAAAAABuk/f38udn9GKo4/s1600/twitter-icon.png"/> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 265,theme: {****l: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }}) .render().setUser('bloggerexpcom').start();</script></div></div></div> <div id="on"><div id="google_plus_right" style="top: 52%;"><div id="google_plus_div"><img id="google_plus_right_img" src="http://1.bp.blogspot.com/-zwfLV74trKg/T_CUcBJIkVI/AAAAAAAABuU/LVVwVCRESpI/s1600/google-plus-icon.png"/><div style="float:center;margin:10px 20px 10px 0px;"><g:plusone size="tall" expr:href="data:post.url"></g:plusone></div></div></div> <div id="on"><div id="feedburner_right" style=" top: 69%;"><div id="knfeedburner_div"><center><h4 style="color:#F66303;">سجل إميلك وتوصل بمواضيعنا :</h4><form action="http://feedburner.google.com/fb/a/mailverify" method="post" rel="nofollow" target="popupwindow" onsubmit="********open ('http://feedburner.google.com/fb/a/mailverify?uri=ar-blogger-templates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="" onblur="if (this.value == '') {this.value = 'أدخل إميلك هنا ...';}" onfocus="if (this.value == 'أدخل إميلك هنا ...') {this.value = '';}" type="text"/><input value="Ar-Blogger-Templates" name="uri" type="hidden"/><input value="أرسل" class="submitbutton" type="submit"/></form></center><img id="feedburner_right_img" src="http://1.bp.blogspot.com/-zKZoEMAlSBU/T_1C8cxmMoI/AAAAAAAADXA/p9CIkL4w19E/s1600/rssfeed.png"/></div></div></div></div> - مساحة الأدوات الأولى خاصة بالأدوات التي ستظهر ضمن التصنيف الأول والثانية خاصة بالتصنيف الثاني والثالث نفس الشيء - وهناك مساحة أدوات رابعة لباقي الأدوات التي ستظهر دائما 
__________________
|
|
|

|
|
|
#6 |
|
مدون جديد
  تاريخ التسجيل: Jul 2012
المشاركات: 61
|
جزاك الله خيرآ اخى عثمان الاضافة تعمل بنجاح ولاكن فى الجزء الخاص ب تويتر لا يعمل ويعطينى صفحة فارغة . هل هو عيب بالكود ام ماذا على الرغم انى اتبعت التعليمات فى موضوعك شرح إضافة صناديق المواقع الاجتماعية ثابتة (يسار أو يمين) بلوجر ارجو الحل اكن شاكر لك. ..... احترامى
__________________
لا اله الا الله محمد رسول الله |
|
|

|
|
|
#7 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
بما أن الإضافة شغالة بشكل جيد في مثال المعاينة فهذا يعني أن الكود صحيح فقط تأكد من اليوزر وأنك لم تغير شيء بالكود
__________________
|
|
|

|
|
|
#8 |
|
مدون جديد
  تاريخ التسجيل: Jul 2012
المشاركات: 61
|
لقد اتبعت التعليمات فى التعديل ولاكن الجزاء الخاص ب تويتر لم يعمل لقد حذفته ووضعت الكود فى هذا الموضوع بدون التعديل على اى شى نفس المشكلة لم تحل ! يمكنك المعاينة الان الجزء الخاص بالفيس يعمل جيدآ و جوجل و الخلاصة لاكن تويتر لا يعمل alimaher191 هو الحساب فى تويتر برجاء تعديل الكود بمعرفتكم
__________________
لا اله الا الله محمد رسول الله |
|
|

|
|
|
#9 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
هناك كلمة نمنعها بالمعهد ولذلك تظهر على شكل نجوم *****
لاحظ أن كود تويتر به بعض النجوم استبدلها بكلمة s-h-e-l مع حذف العوارض
__________________
|
|
|

|
|
|
#10 |
|
مدون جديد
 تاريخ التسجيل: May 2013
المشاركات: 16
|
أهم المواقع التى تقدم لك قوالب بلوجر معربه و أجنبيه غير معربه
http://thep-rofessional.blogspot.com...templates.html
__________________
|
|
|

|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| تعديلات, evident, قالب |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| طلب تعديلات على قالب المنافس | Barca4ever | طلبات تعديل القوالب | 4 | 05-29-2013 10:03 PM |
| قالب Evident | saheralialy | قوالب بلوجر عربية ومعربة | 0 | 01-28-2013 12:29 PM |
| قالب Evident | saheralialy | قوالب بلوجر عربية ومعربة | 0 | 01-22-2013 04:36 PM |
| مشكلة عند تركيب قالب Evident [تمت التلبية] | ilyass kéng | طلبات الدعم الفني | 1 | 08-07-2012 12:38 AM |
| تحميل قالب / استايل بلوجر Evident المعرب ~ قالب بسيط ورائع | admin | قوالب بلوجر عربية ومعربة | 6 | 08-04-2012 12:50 AM |
|
الساعة الآن 11:51 PM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |