|
|||||||
 |
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدون جديد
 تاريخ التسجيل: Aug 2013
المشاركات: 48
|
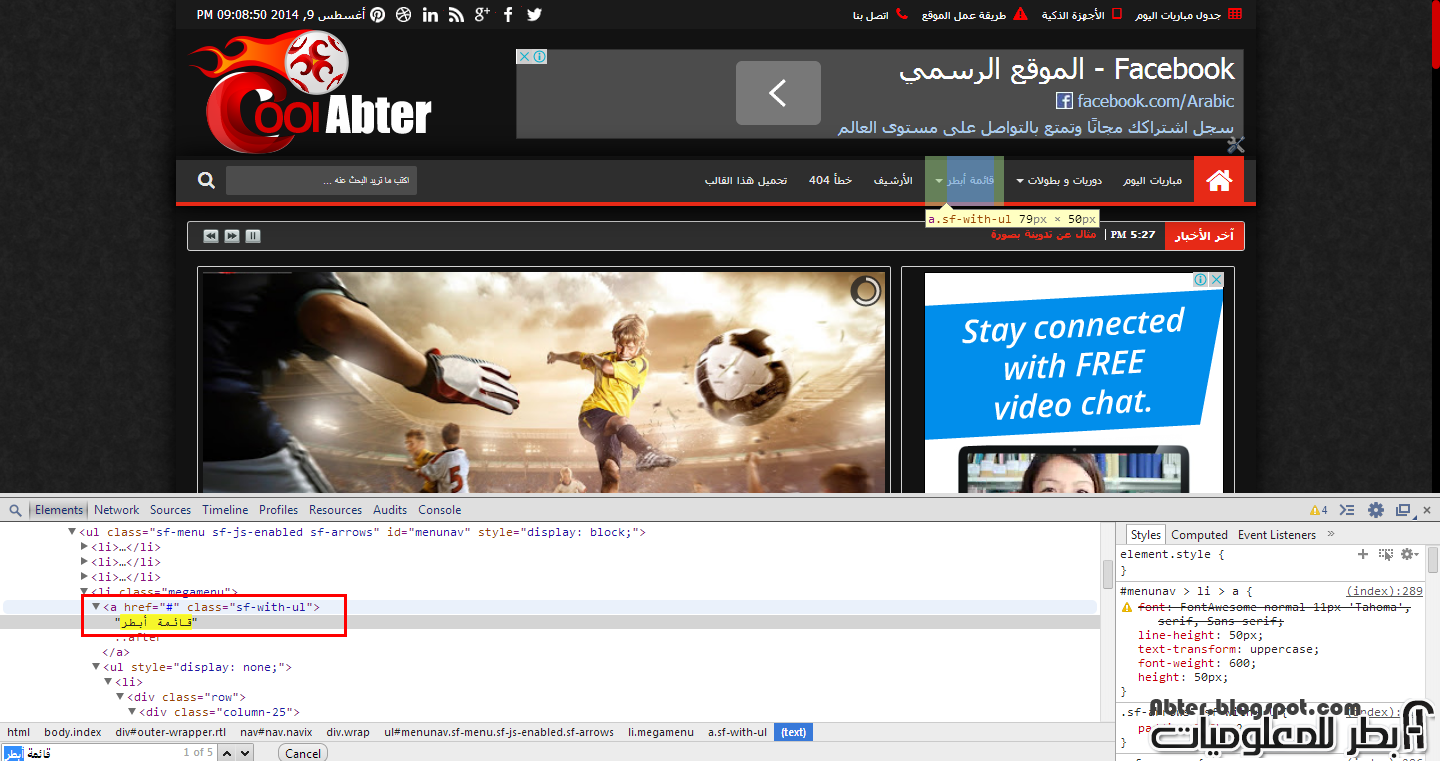
 مرحبا بكم في درس جديد من مدونة أبطر . درس اليوم هو درس جد مطلوب عند العرب وهو طريقة جعل الهيدر منسق بمعنى جعل الهيدر تابع للمدونة اثناء تصفحها . معاينة الإضافة بعد معاينة الإضافة نذهب إلى طريقة إضافة هذه الخاصية :
كود بلغة HTML:
</body>
كود بلغة HTML:
<script> /<![CDATA[ Abter_makeSticky("IDNav"); /http://www.abter.blogspot.com/ function Abter_makeSticky(elem) { var Abter_sticky = document.getElementById(elem); var scrollee = document.createElement("div"); Abter_sticky.parentNode.insertBefore(scrollee, Abter_sticky); var width = Abter_sticky.offsetWidth; var iniClass = Abter_sticky.className + ' Abter_sticky'; window.addEventListener('scroll', Abter_sticking, false); function Abter_sticking() { var rect = scrollee.getBoundingClientRect(); if (rect.top < 0) { Abter_sticky.className = iniClass + ' Abter_sticking'; Abter_sticky.style.width = width + "px"; } else { Abter_sticky.className = iniClass; }}} /http://www.abter.blogspot.com/ /]]> </script> <style> .Abter_sticking {background:#202020 !important;position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); *margin-top: 0; position:relative\9 !important;} </style>


المصدر : مدونة أبطر
__________________
التعديل الأخير تم بواسطة zakone ; 08-09-2014 الساعة 07:25 PM |
|
|

|
|
|
#2 |
|
مدون جديد
  تاريخ التسجيل: Jan 2013
المشاركات: 52
|
__________________
|
|
|

|
|
|
#3 |
|
مدون نشيط
   تاريخ التسجيل: Apr 2014
المشاركات: 130
|
__________________
http://12abjdhoaz.blogspot.com/ صورمشبات http://abjdhoaz200.blogspot.com/ مشبات http://abjdhoaz433.blogspot.com/ ديكورات مشبات http://shomane.blogspot.com/ مشبات . صور مشبات. ديكورات مشبات.صورمشبات, |
|
|

|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| منسق, الهيدر, بخاصية, sticky, طريقة |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
| أدوات الموضوع | |
| انواع عرض الموضوع | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| تحميل قالب AflMax بخاصية الاختيار بين ثلاث ألوان من تصميمي ~ تم التحديث 02/06/2013 | admin | قوالب تصميم BloggerExp | 105 | 05-31-2017 12:22 AM |
| يوجد مشكلة فى الهيدر | amrahmed | طلبات الدعم الفني | 1 | 06-07-2014 05:17 PM |
| اضافة صندوق اشترك الان بخاصية جد مذهلة | alam3arbcom | إضافات وأدوات بلوجر | 0 | 04-01-2013 10:01 PM |
| شرح اضافة صندوق معجبي فيسبوك بخاصية (جكويري) | Ayoub-php | إضافات وأدوات بلوجر | 8 | 01-12-2013 10:51 PM |
| طلب كود الهيدر | The Unknown | طلبات تعديل القوالب | 1 | 11-13-2012 01:07 PM |
|
الساعة الآن 11:38 PM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |