|
|||||||
 |
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
 تحميل قالب Johny Storage Dark المعرب قالب Johny Dark storage المعرب للبلوجر : قالب أزرق وأسود بعمود للإضافات على اليسار وبثلاثة أعمدة فوتر. أولا إذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة الستحدم وابحث عن : كود:
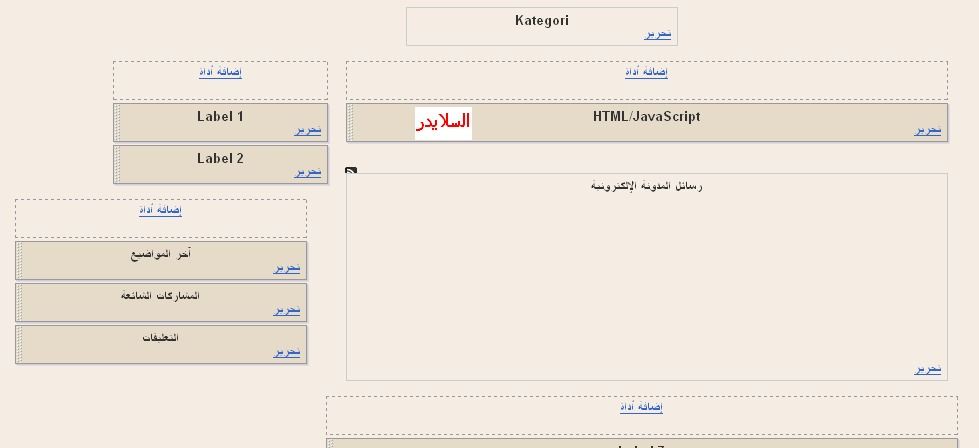
cssfeed.addFeed("Headline News", "http://johny-storage-dark-bloggerexp.blogspot.com/feeds/posts/default") --------------------------------------------- لإظهار المواضيع حسب الأقسام : من عناصر الصفحة اضغط تحرير ل Label1 واكتب مكان الكود اسم القسم المراد عرض مواضيعه ولا تنس تغيير Label1 بعنوان القسم. وافعل المثل مع Label2...8 صورة توضيحية (مثلا تريد عرض مواضيع لقسم "أخبار دولية" مكان Label2 = اضغط تحرير لأداة Label2 واكتب عنوان القسم في مكان الكود ولا تنس تغيير العنوان إلى ما يناسبك) :  --------------------------------------------- كود آخر المواضيع : من تصميم ثم عناصر الصفحة اضغط تحرير لأداة آخر المواضيع والصق الكود التالي : كود:
<ul>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts6\"><\/script>");
</script>
</ul>
كود آخر التعليقات : من تصميم ثم عناصر الصفحة اضغط تحرير لأداة التعليقات والصق الكود التالي : كود:
<style type="text/css">
ul.tb_recent_comments{list-style:none;margin:0;padding:0;}
.tb_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.tb_recent_comments li .avatarImage{padding:3px;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.tb_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.tb_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 50,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://johnytemplate.googlecode.com/files/recentcomment.js"></script>
<script type="text/javascript" src="http://johny-storage-dark-bloggerexp.blogspot.com/feeds/comments/default?alt=json&callback=tb_recent_comments&max-results=5"></script>
------------------------------------------- لتفعيل الاشتراك عبر البريد إذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة الستحدم وابحث عن : كود:
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/www.bloggerexp.com', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='blogspot/www.bloggerexp.com'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
مثلا لو كان رابط خلاصاتك على شكل feedburner.google.com/BLOGGEREXP فستستبدل blogspot/www.bloggerexp.com ب BLOGGEREXP -------------------------------------------- كود السلايدر : لتفعيل السلايدر اضغط تحرير للأداة الموضحة أسفله والصق الكود التالي مع مراعاة تغيير "رياضة" باسم القسم المراد عرض مواضيعه بالسلايدر : كود:
<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/رياضة?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/رياضة?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>
 ------------------------------------------- لإضافة أداة التويتر، الصق الكود التالي في أداة HTML/JavaScript مع تغيير bloggerexpcom بمعرفك على تويتر كود:
<div style="background:#cc0000 url(http://2.bp.blogspot.com/-C9T2YYi8tv8/T6LO-vQvcuI/AAAAAAAAA9U/Xq14mSfAsII/s1600/tweet+2.png) no-repeat;padding-top:46px;padding-left:10px">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
****l: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#5193f0'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('bloggerexpcom').start();
</script>
</div>
----------------------------------------------------- لتعديل روابط المواقع الاجتماعية، اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم وابحث عن : كود:
<div id='searchbarleft1'>
<ul class='isocial'>
<li><a class='rss' href='#' target='_blank' title='اشترك عبر RSS'/></li>
<li><a class='facebook' href='#' target='_blank' title='Become a Fan'/></li>
<li><a class='twitter' href='#' target='_blank' title='Follow Us'/></li>
<li><a class='google' href='#' target='_blank' title='Google Plus Profile'/></li>
<li><a class='youtube' href='#' target='_blank' title='Watch The Video'/></li>
</ul>
</div>
غير # إلى رابط حساباتك على المواقع الاجتماعية باسوورد فك الضغط : www.bloggerexp.com معاينة القالب - تحميل القالب
__________________
|
|
|

|
|
|
#2 |
|
مدون مميز
     تاريخ التسجيل: May 2012
الدولة: تونس
المشاركات: 874
|
ما الاحظه في قوالب جوني انها بصراحة لا تناسب الويب العربي .... فحسب ملاحضاتي الزائر العربي من الاول لو وجد الثيم غير انيق وغير فخم فسوف يخرج بلا رجعة على عكس المستخدمين الاوروبيين الذين تعجبهم القوالب من هذا النوع :) امم انا تعجبني قوالبه جدا عندما استعملها بالانجليزية لكن بالعربي :(
__________________
|
|
|

|
|
|
#3 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
هذا كان طلب للتعريب وأنا عربته كما أنه ليس دائما ما يكون الشكل هو الحكم بل المحتوى
__________________
|
|
|

|
|
|
#4 |
|
مدون جديد
  تاريخ التسجيل: May 2012
المشاركات: 94
|
قالب جميل جداااااا مشكووووووور أخــــــــــــــــــــي الكريــــــــــــــــــم
__________________
|
|
|

|
|
|
#5 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
__________________
|
|
|

|
|
|
#6 |
|
مدون جديد
  تاريخ التسجيل: Apr 2012
المشاركات: 91
|
__________________
|
|
|

|
|
|
#7 |
|
مدون جديد
  تاريخ التسجيل: Apr 2012
المشاركات: 91
|
نرجو التوضيح فى هذا لإظهار العناوين حسب الأقسام : من عناصر الصفحة اضغط تحرير ل Label1 واكتب مكان الكود اسم القسم المراد عرض مواضيعه ولا تنس تغيير Label1 بعنوان القسم. وافعل المثل مع Label2...8
__________________
|
|
|

|
|
|
#8 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
كنت أقصد إظهار المواضيع حسب الأقسام. شوف المعاينة ستجد Label1 خاص بالرياضة وLabel2 خاص بالأخبار ... + تم إدراج صورة توضيحية
__________________
|
|
|

|
|
|
#9 |
|
مدون جديد
 تاريخ التسجيل: May 2012
الدولة: مصر
المشاركات: 14
|
يا ريت تقولنا ازاي نغير روابط ايقونات اليوتيوب والفيس بوك والتويتر و الrss عشان الي يضغط عليهم يتجة الي المكان المحدد وليس الصفحة الرئيسية
__________________
[CENTER]إنتظرونا قريبا إنشاء الله بالأفضل [/CENTER] [CENTER]مدونة OptionMusic كل ما تتمناه هتلقاة[/CENTER] [CENTER].................[COLOR=Red]أحمد مازن[/COLOR]..............[/CENTER] [CENTER]نتمني زيارتكم في[/CENTER] [CENTER][URL="http://optionmusic.blogspot.com/"]http://optionmusic.blogspot.com[/URL] رمضان كريم ... كل عام وانتم بخير [/CENTER] |
|
|

|
|
|
#10 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
تمت إضافته إلى الشرح أخي
__________________
|
|
|

|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| المعرب, بلوجر, تحميل, johny storage dark, قالب |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| قالب Johny Storage Blue معرب لمدونات إخباري | radouane53 | قوالب بلوجر عربية ومعربة | 4 | 04-26-2013 06:07 PM |
| تحميل قالب / استايل بلوجر Johny Soulmater المعرب | admin | قوالب بلوجر عربية ومعربة | 0 | 07-31-2012 05:07 PM |
| ممكن تعريب قالب Johny Storage Dark [تمت التلبية] | احمد سراج | طلبات تعريب القوالب | 8 | 07-31-2012 02:59 AM |
| تحميل قالب Unite Dark Skin المعرب لمدونات بلوجر | admin | قوالب بلوجر عربية ومعربة | 9 | 07-25-2012 01:06 PM |
| تحميل قالب Johny Simple Magazine 2 المعرب | admin | قوالب بلوجر عربية ومعربة | 14 | 07-07-2012 10:33 AM |
|
الساعة الآن 05:18 AM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |